Social Login
By default, Artalk allows users to post comments by simply filling in their nickname and email without email verification.
However, sometimes we want users to log in with their social accounts to reduce the time spent filling in information or to increase the authenticity of user information. This can be achieved by enabling social login.
Currently, the following social login methods are supported:
| Login Method | Integration Docs | Login Method | Integration Docs | Login Method | Integration Docs |
|---|---|---|---|---|---|
| View | Microsoft | View | Apple | View | |
| View | View | Discord | View | ||
| Slack | View | GitHub | View | TikTok | View |
| Steam | View | View | Line | View | |
| GitLab | View | Gitea | View | Mastodon | View |
| Patreon | View | Auth0 | View | Email & Password | View |
To enable social login, simply find the "Social Login" option in the Dashboard, enable it, and fill in the corresponding configuration information. Alternatively, you can configure it through the configuration file or environment variables.
Email & Password Login

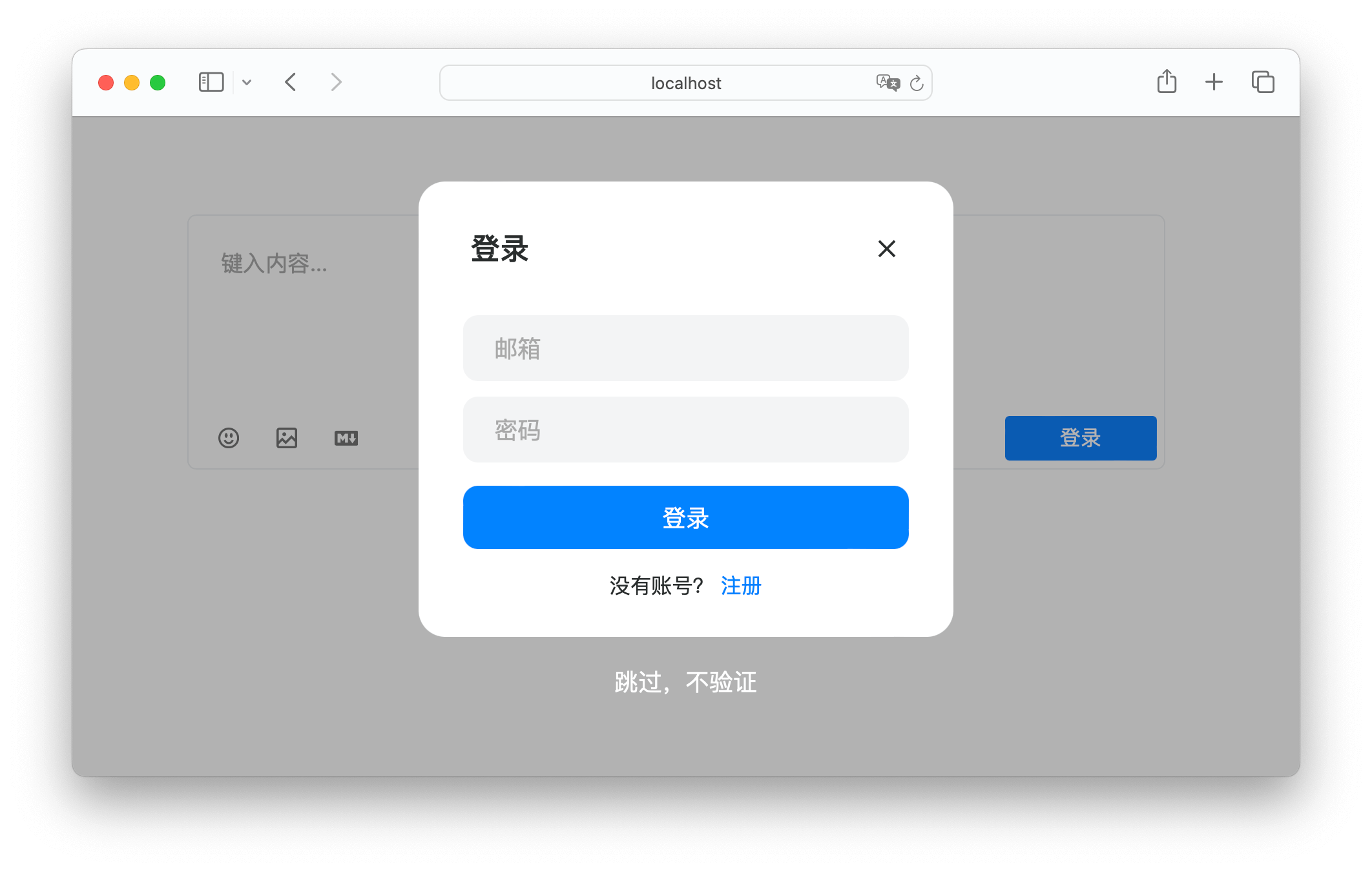
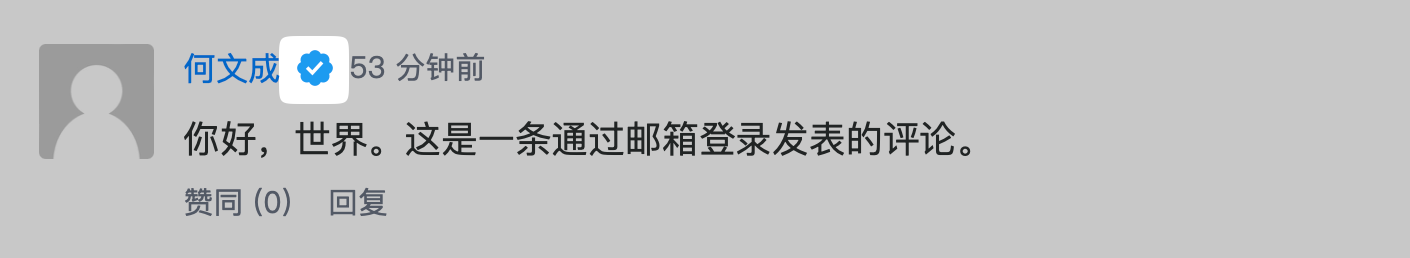
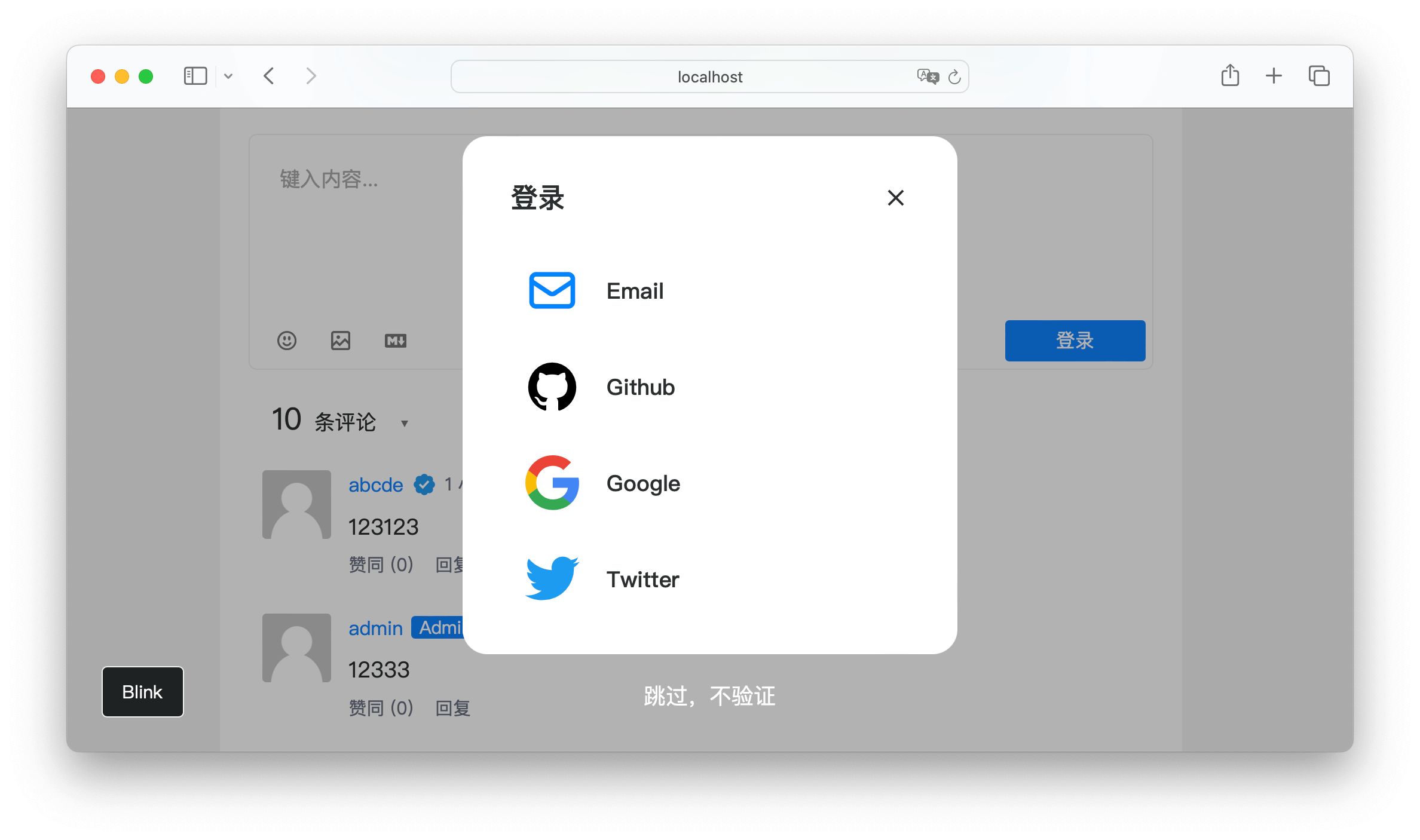
After enabling email and password login, the nickname and email input fields at the top of the comment box will be hidden, and the send button will change to a login button. When the user clicks the login button, a login box will pop up, allowing the user to log in with their email and password. Once logged in, the user can post comments. Comments posted by the user will display a "Email Verified" badge.

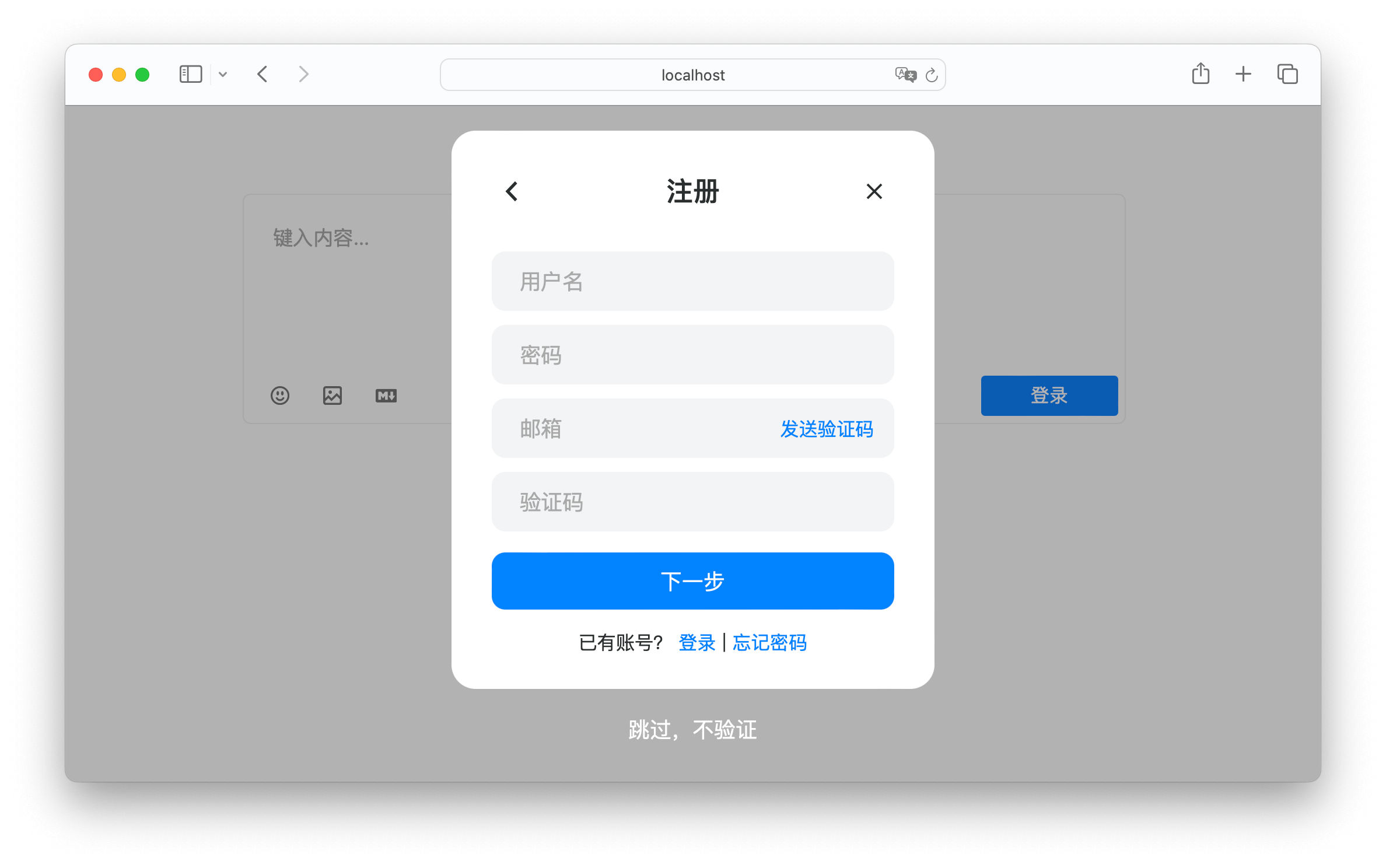
Users can register an account via email, and Artalk will send a verification code to their email. The verification code is valid for 10 minutes, and the frequency of sending verification codes is limited to once per minute.

You can customize the verification email template and subject. In the settings page of the Artalk Dashboard under social login, you can find options for "Email Verification Subject" and "Email Verification Template". In the configuration file, you can set them using auth.email.verify_subject and auth.email.verify_tpl:
auth:
enabled: true
email:
enabled: true
verify_subject: "Your verification code is - {{code}}"
verify_tpl: defaultThe default template is as follows:
Your verification code is: {{code}}. Please use it to verify your email and log in to Artalk. If you did not request this, please ignore this message.
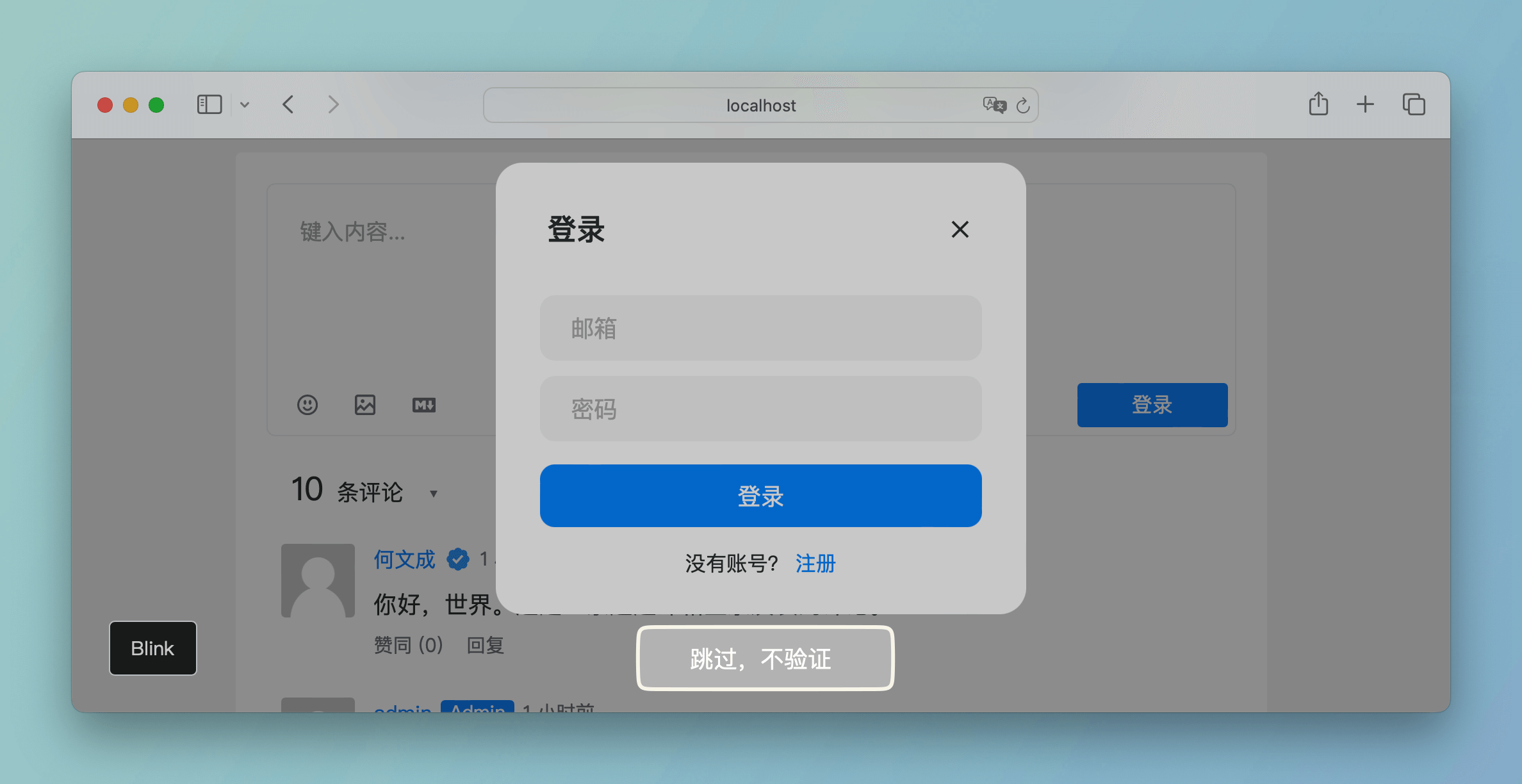
After enabling email and password login, users can still skip email verification: the login popup will show a "Skip, do not verify" button at the bottom, which, when clicked, restores the original nickname, email, and website input fields at the top of the comment box. You can change this by selecting "Allow Anonymous Comments" in the settings.
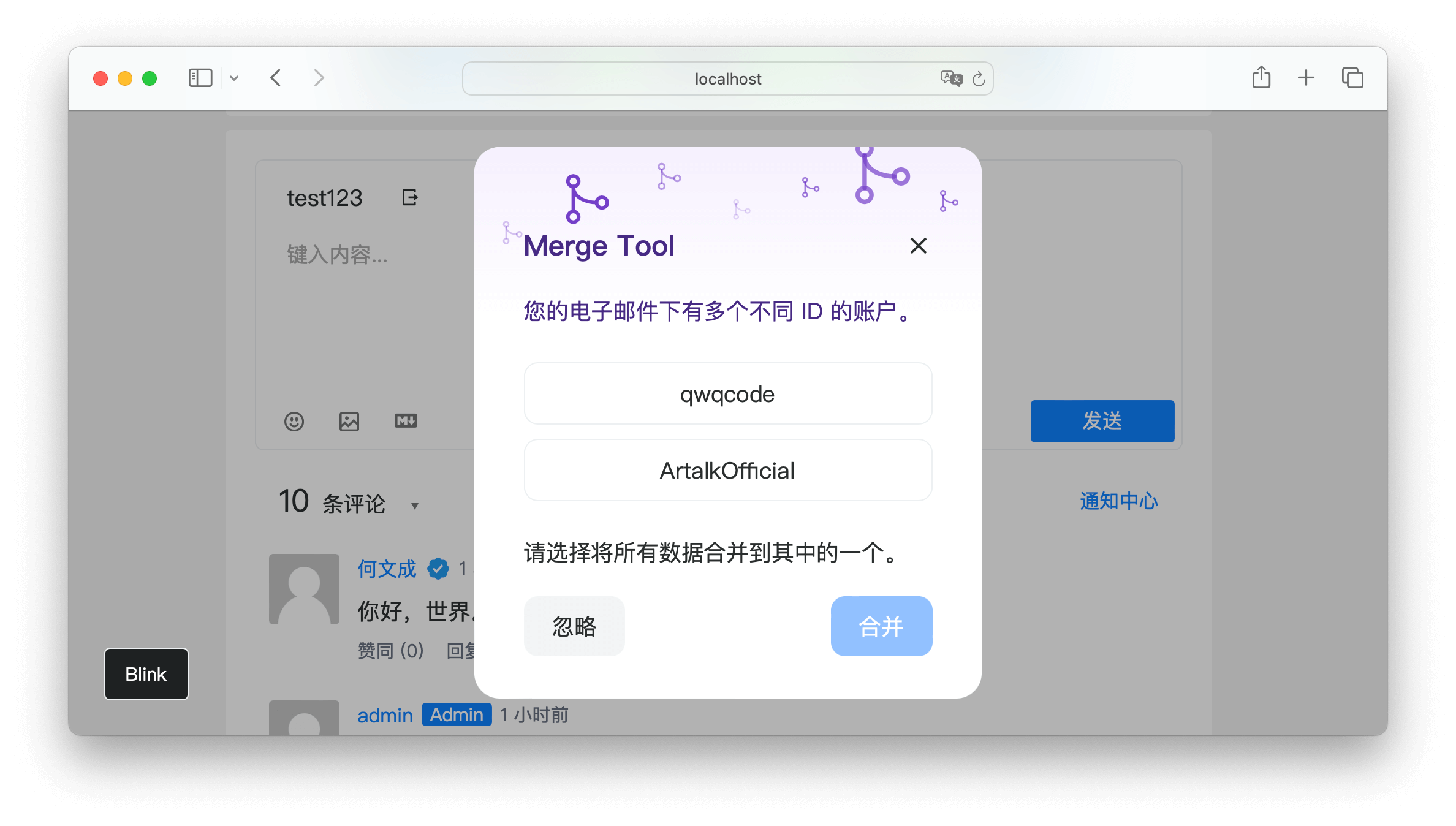
Account Merging Tool
If multiple accounts with different usernames but the same email are detected after logging in, an account merging tool will pop up. Users can choose to keep one username, and all comments and data associated with that email will be merged into the retained account. The original accounts will be deleted, and the displayed username on comments will change to the retained username.

Multiple Login Methods
Artalk supports enabling multiple login methods simultaneously, allowing users to choose any method to log in.

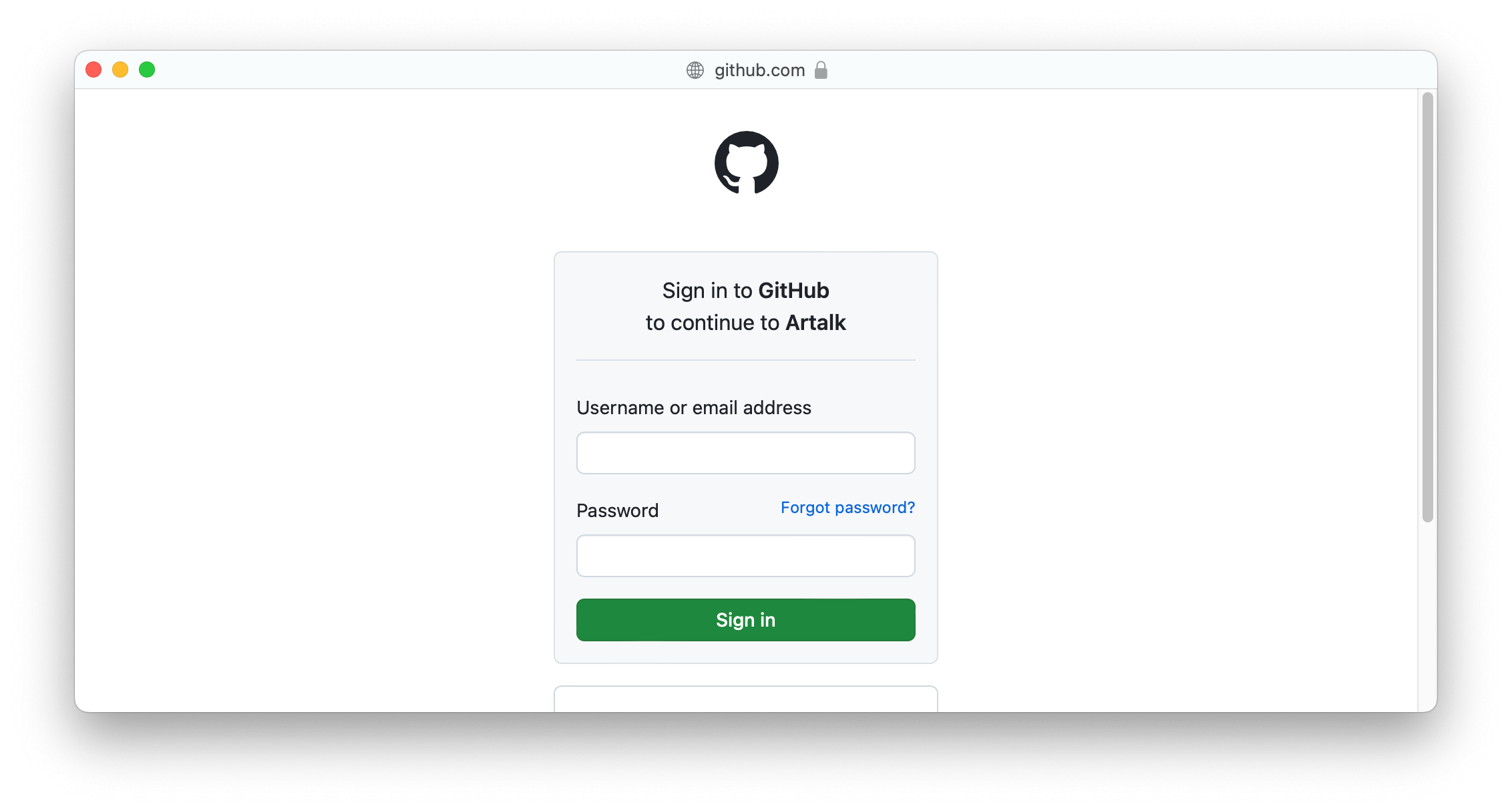
If only one login method is enabled, such as GitHub login, the GitHub authorization login page will pop up directly.

For integrating GitHub login, refer to the documentation: About Creating GitHub Apps. After obtaining the Client ID and Client Secret, fill them in the "GitHub" option in the social login settings page of the Artalk Dashboard.
Plugin Development
The social login feature of Artalk is implemented through an independent plugin developed using Solid.js. The code can be found in @ArtalkJS/Artalk:ui/plugin-auth.
After enabling the social login feature in the Dashboard, the plugin will be automatically loaded on the front end.
 qwqcode
qwqcode